Ferramenta de desenvolvedor do React
Use a ferramenta de desenvolvedor do React para inspecionar componentes, editar props e estados, e identificar problemas de performance.
Você aprenderá
- Como instalar React Developer Tools
Extensão do navegador
A forma mais fácil de depurar websites construídos com React é instalar a ferramenta de desenvolvedor do React no navegador. Ela está disponível para vários navegadores populares:
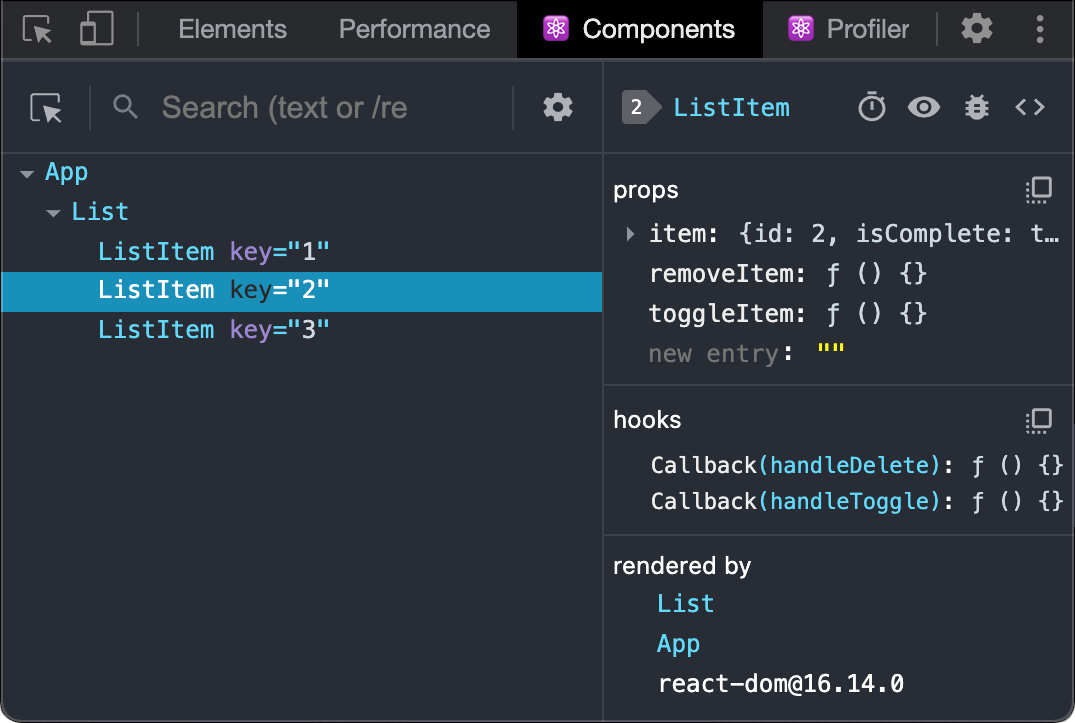
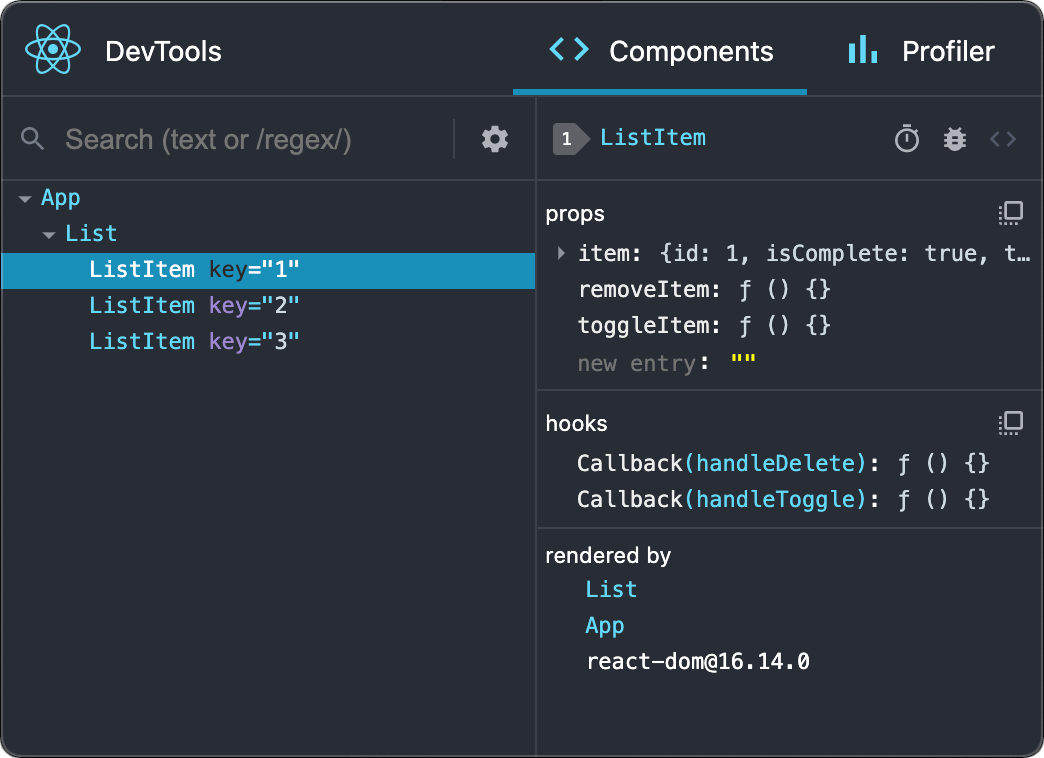
Agora, se você visitar um website construído com React, você verá os painéis Components e Profiler.

Safari e outros navegadores
Para outros navegadores (Safari, por exemplo), instale o pacote react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsEm seguida, abra a ferramenta de desenvolvedor no terminal:
react-devtoolsEm seguida, conecte seu website adicionando a seguinte tag <script> ao início do <head> de seu website.:
<html>
<head>
<script src="http://localhost:8097"></script>Agora recarregue seu website para que você possa ver a ferramenta de desenvolvedor.

Mobile (React Native)
Para inspecionar aplicativos construídos com React Native, você pode usar o React Native DevTools, o depurador integrado que se integra profundamente com as Ferramentas de Desenvolvedor do React. Todos os recursos funcionam de forma idêntica à extensão do navegador, incluindo destaque e seleção de elementos nativos.
Saiba mais sobre depuração no React Native.
Para versões do React Native anteriores à 0.76, use a versão independente do React DevTools seguindo o guia Safari e outros navegadores acima.